HTML (Hyper Text Markup Language) இவை வலை பக்கங்களை உருவாக்க பெறிதும் உதவுகிறது,வாருங்கள் HTML -லில் டேபிள் உருவாக்குவது எப்படி என்று பார்ப்போம்.முதலில் எளிமையாக name,password create செய்வது எப்படி என்று பார்ப்போம்,இதற்க்கு HTML text editor மென்பொருள் (software) தேவை, நான் பயன்படுத்துவது Macromedia Dreamweaver 8 பின்பு இவற்றை run செய்ய ஒரு browser தேவை முதலில் மென்பொருளை திறந்து டைப் செய்வோம்.
head - இவை நம் கொடுக்கும் title heading ஆக இருக்க use பண்ணுகிறோம்.
title - நம் title name heading ஆக இருக்க நம்முடைய title login வைத்துள்ளேன் நீங்கள் உங்கள் விருப்பத்திற்கு தகுந்த பெயர் வைத்துகொள்ளலாம். /head - title கொடுத்து முடித்ததும் head close செய்யவேண்டும். body - நாம் செய்ய போகும் வேலை (work) body குள்ளதான் கொடுக்க வேண்டும். form name - இவை நாம் உருவாக்க போகும் table name (form name)நம்முடைய form இன் name நான் new என்று வைத்திருக்கிறேன். acction - இவை பெரும்பாலும் link கொடுக்க உதவுகிறது உதாரணமாக title.php என்று.
method - இவற்றில் மூன்று உள்ளது get,post,requst என்று get - இவை மதிப்புகளை வாங்கிகொள்ளும், post - இவை மதிப்புகளை அனுப்பும், Requst- இவை இரண்டையும் ஏற்று கொள்ளும் அதாவது வேண்டுகோள் கேட்கும் இதில் இடத்திற்கு தகுந்தவாறு கொடுக்கவேண்டும்.
tr - நம்முடைய table rowஆக இருக்க. td - இவை Cell ஆக இருக்க உதவுகிறது உதாரணமாக name cell இருக்க இது மாதிரி ஓவொன்றும் Cell ஆக இருக்க இந்த tag உதவியாக இருக்கும். Name - இவை நாம் cell இல் எந்த name கொடுக்க போறோமோ அந்த name.
input type="text" - நாம் எந்த வடிவில் type செய்யபோகிரோமோ அதாவது text ஆகவா அல்லது வேறு format லிலோ என்பதை தீர்மானிக்க இந்த input type. name - name இல் எந்த பெயர் வேண்டுமானாலும் கொடுக்கலாம் நாம் name என்றே வைத்துள்ளேன்.value - இதை பற்றி பின்பு வகுப்பில் சொல்கிறேன் இப்பொழுது சொன்னால் உங்களால் புரிந்து கொள்ளமுடியாது.
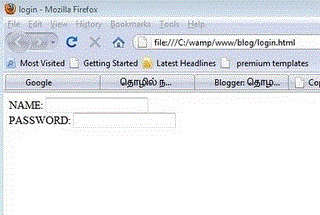
div id - div function ஒரு வரி முடிந்ததும் அடுத்த வரிக்கு இடைவேளை கொடுக்க (அதாவது space allocate செய்ய), div use பண்ணவில்லை என்றால் கிழே உள்ள படத்தை பாருங்கள்.
div function use பண்ணி இருந்தால் output பாருங்கள், input type="password" - முன்பு name function லில் text என்று கொடுத்தோம் இதில் password என்று கொடுத்துள்ளோம் காரணம் நாம் password type செய்யும் போது * ஆக அல்லது . ஆக type ஆக password என்று கொடுக்கவேண்டும்.நம் கொடுத்த function முடிந்ததும் /body , /html close செய்யவேண்டும். output கிழே உள்ள படத்தை பாருங்கள்.